Getting Started on Okteto Cloud with PHP
Okteto Cloud gives instant access to secure Kubernetes namespaces to enable developers to code, build, and run Kubernetes applications entirely in the cloud.
This tutorial will show you how to create an account in Okteto Cloud and how to develop a PHP sample application.
Prerequisites
- Install the latest version of the Okteto CLI. Follow this guide if you haven't done it yet.
- Configure Access to your Okteto Cloud Namespace using the Okteto CLI or using the Okteto Cloud UI.
Step 1: Deploy the PHP Sample App
Get a local version of the PHP Sample App by executing the following commands:
$ git clone https://github.com/okteto/php-getting-started
$ cd php-getting-started
At the root of the directory, you'll find the okteto.yaml file. This describes how to build and deploy the Php Sample App.
build:
hello-world:
image: okteto.dev/php-hello-world:1.0.0
context: .
hello-world-dev:
context: .
target: dev
deploy:
- kubectl apply -f k8s.yml
Deploy your development environment by executing:
$ okteto deploy --build
i Using cindy @ cloud.okteto.com as context
i Building image for service 'hello-world'
i Building the image 'okteto.dev/php-hello-world:1.0.0' in tcp://buildkit.cloud.okteto.net:1234...
[+] Building 5.9s (11/11) FINISHED
...
✓ Image 'registry.cloud.okteto.net/cindy/php-hello-world:1.0.0' successfully pushed
i Running kubectl apply -f k8s.yml
deployment.apps/hello-world created
service/hello-world created
ingress.networking.k8s.io/hello-world created
✓ Development environment 'php-getting-started' successfully deployed
i Run 'okteto up' to activate your development container
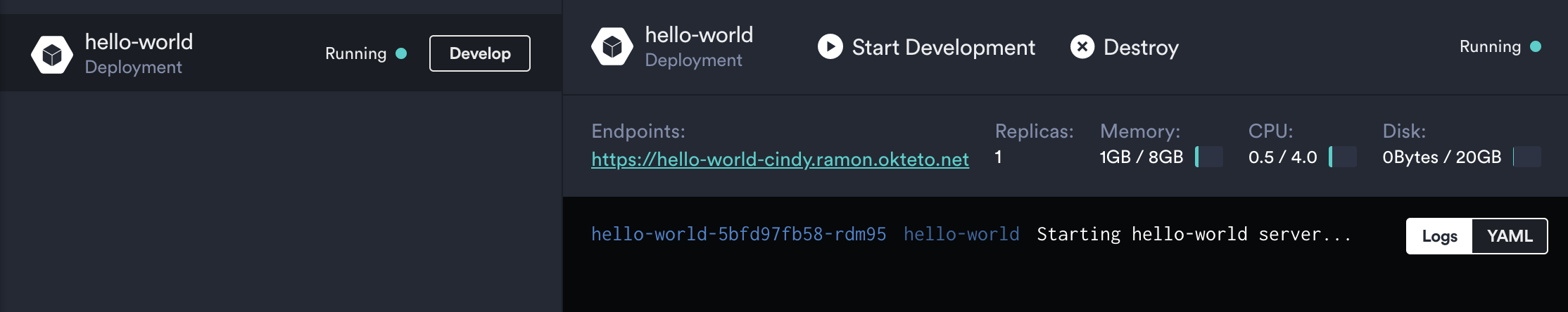
Open your browser and go to the URL of the application. You can get the URL by logging into Okteto Cloud and clicking on the application's endpoint:

Did you notice that you're accessing your application through an HTTPS endpoint? This is because Okteto Cloud will automatically create them for you when you deploy your application. Cool no 😎?
Step 2: Activate your development container
The dev section defines how to activate a development container for the Php Sample App:
dev:
hello-world:
image: ${OKTETO_BUILD_HELLO_WORLD_DEV_IMAGE}
command: bash
sync:
- .:/app
reverse:
- 9000:9000
volumes:
- /root/.composer/cache
The hello-world key matches the name of the hello world Deployment. The meaning of the rest of fields is:
image: the image used by the development container. More information on development images here and dynamic value for the tagcommand: the start command of the development container.sync: the folders that will be synchronized between your local machine and the development container.reverse: a list of ports to reverse forward from your development container to your local machinevolumes: a list of paths in your development container to be mounted as persistent volumes. For example, this is useful to persist the Composer cache.
Also, note that there is a .stignore file to indicate which files shouldn't be synchronized to your development container.
This is useful to avoid synchronizing binaries, build artifacts, or git metadata.
Next, execute the following command to activate your development container:
$ okteto up
✓ Persistent volume successfully attached
✓ Images successfully pulled
✓ Files synchronized
Namespace: cindy
Name: hello-world
Reverse: 9000 <- 9000
Welcome to your development container. Happy coding!
cindy:hello-world app>
Working in your development container is the same as working on your local machine. Start the application by running the following command:
cindy:hello-world app> php -S 0.0.0.0:8080
[Tue Jul 5 21:04:55 2022] PHP 8.2.0 Development Server (http://0.0.0.0:8080) started
Go back to the browser, and reload the page to test that your application is running.
Step 3: Develop directly in Okteto Cloud
Open the index.php file in your favorite local IDE and modify the response message on line 2 to be Hello world from the cluster!. Save your changes.
<?php
$message = "Hello World from the cluster!";
echo($message);
Go back to the browser and reload the page. Your code changes were instantly applied. No commit, build or push required 😎!
Step 4: Debug directly in Okteto Cloud
Okteto enables you to debug your applications directly from your favorite IDE. Let's take a look at how that works with PHPStorm, one of the most popular IDEs for PHP development.
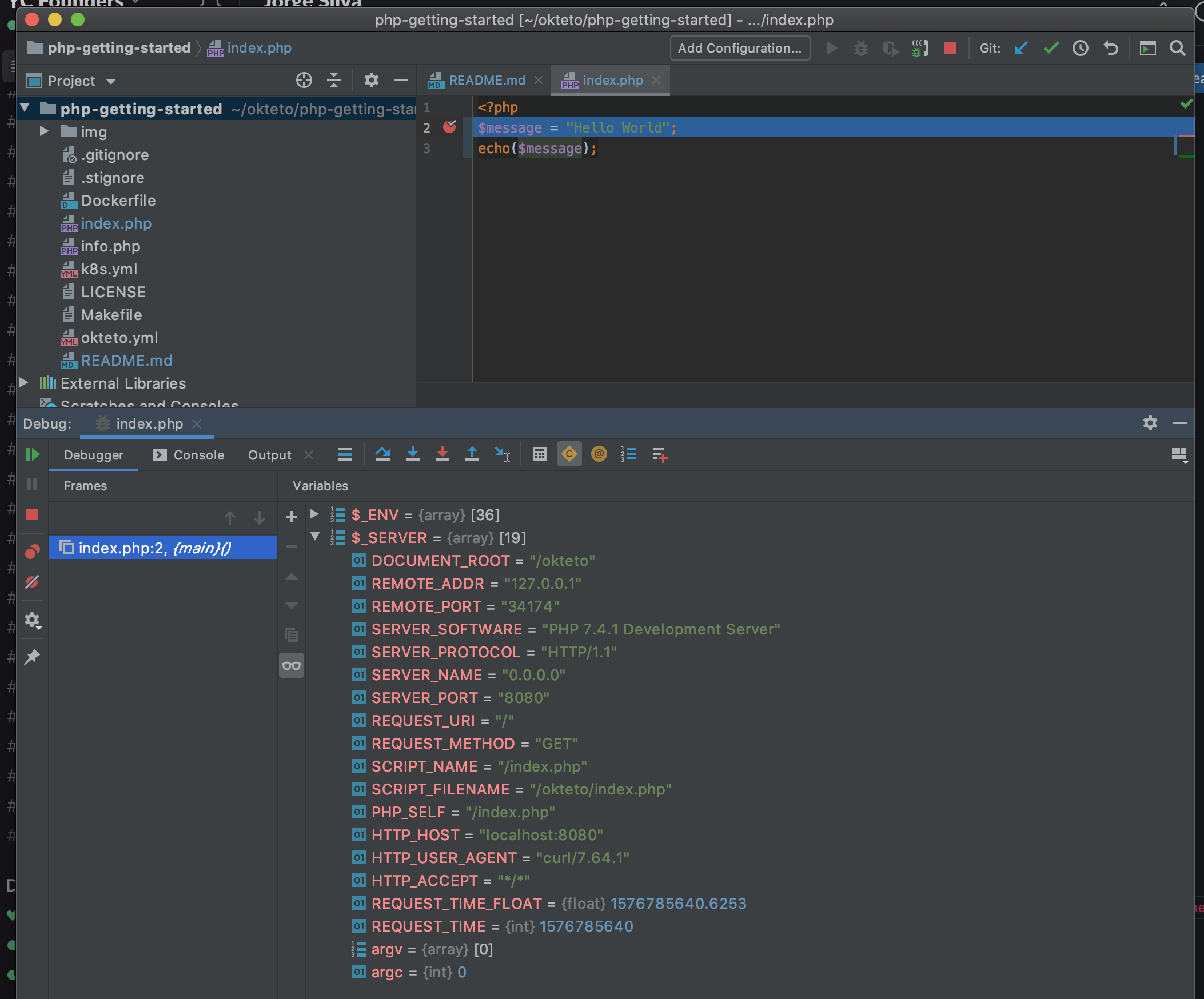
If you haven't already, fire up PHP Storm and load this project there. Once the project is loaded, open index.php and set a breakpoint in line 2. Click on the Start Listen PHP Debug Connections button on the PhpStorm toolbar.
Go back to your browser and reload the page. The execution will automatically halt at the breakpoint.
If this is the first time you debug this application, the IDE will ask you to confirm the source mapping configuration. Verify the values and click
okto continue.
At this point, you're able to inspect the request object, the current values of everything, the contents of $_SERVER variable, etc.

Your code is executing in Okteto Cloud, but you can debug it from your local machine without any extra services or tools. Pretty cool no? 😉
Next steps
Congratulations, you just developed your first application in Okteto Cloud 🚀.
Okteto lets you develop your applications directly in Kubernetes. This way you can:
- Eliminate integration issues by developing in a realistic environment
- Test your application end to end as fast as you type code
- No more CPU cycles wasted in your machine. Develop at the speed of the cloud!
Find more advanced samples with Okteto in this repository or join our community to ask questions and share your feedback.